Začínáme s Tracy
Knihovna Tracy, která zdomácněla pod jménem Laděnka, je užitečnou každodenní pomocnicí PHP programátora. Pomůže vám:
- rychle odhalit a opravit chyby
- logovat chyby
- vypisovat proměnné
- měřit čas skriptů a databázových dotazů
- sledovat paměťové nároky
PHP je jazyk na sekání těžko odhalitelných chyb jako stvořený, neboť dává vývojářům značnou volnost. O to cennější je ladící nástroj Tracy. Mezi diagnostickými nástroji pro PHP představuje naprostou špičku.
Pokud se dnes setkáváte s Laděnkou poprvé, tak věřte, že váš život se začne dělit na ten před Laděnkou a ten s ní. Vítejte v té lepší části!
Instalace
Nejlepší způsob, jak nainstalovat Tracy je stáhnout nejnovější balíček, nebo použit Composer:
composer require tracy/tracy
Můžete si také stáhnout celý balíček jako soubor tracy.phar.
Použití
Laděnku aktivujeme voláním metody `Tracy\Debugger::enable()' co nejdříve na začátku programu, před odesláním jakéhokoli výstupu:
use Tracy\Debugger;
require 'vendor/autoload.php'; // případně tracy.phar
Debugger::enable();
První, čeho si na stránce všimnete, je Tracy Bar v pravém dolním rohu. Pokud jej nevidíte, může to znamenat, že
Tracy běží v produkčním režimu. Tracy je totiž z bezpečnostních důvodů viditelná pouze na localhost. Pro
otestování, zda funguje, ji můžete dočasně přepnout do vývojovém režimu pomocí parametru
Debugger::enable(Debugger::Development).
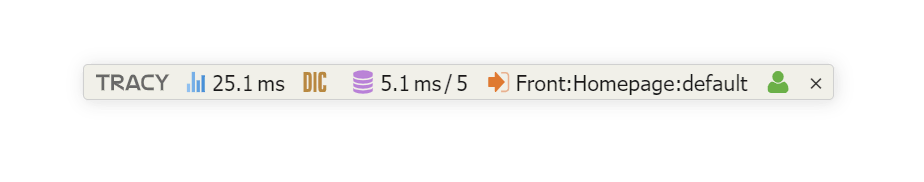
Tracy Bar
Tracy Bar je plovoucí panel, který se zobrazí v pravém dolním rohu stránky. Můžeme jej přesouvat myší a po znovunačtení stránky si bude pamatovat svou pozici.

Do Tracy Baru lze přidávat další užitečné panely. Řadu jich najdete v doplňcích, nebo si dokonce můžete napsat vlastní.
Pokud nechcete zobrazovat Tracy Bar, nastavte:
Debugger::$showBar = false;
Vizualizace chyb a výjimek
Jistě dobře víte, jak PHP oznamuje chyby: do zdrojového kódu stránky vypíše něco takového:
Parse error: syntax error, unexpected '}' in HomePresenter.php on line 15
nebo při nezachycené výjimce:
Fatal error: Uncaught Nette\MemberAccessException: Call to undefined method Nette\Application\UI\Form::addTest()? in /sandbox/vendor/nette/utils/src/Utils/ObjectMixin.php:100
Stack trace:
#0 /sandbox/vendor/nette/utils/src/Utils/Object.php(75): Nette\Utils\ObjectMixin::call(Object(Nette\Application\UI\Form), 'addTest', Array)
#1 /sandbox/app/Forms/SignFormFactory.php(32): Nette\Object->__call('addTest', Array)
#2 /sandbox/app/Presentation/Sign/SignPresenter.php(21): App\Forms\SignFormFactory->create()
#3 /sandbox/vendor/nette/component-model/src/ComponentModel/Container.php(181): App\Presentation\Sign\SignPresenter->createComponentSignInForm('signInForm')
#4 /sandbox/vendor/nette/component-model/src/ComponentModel/Container.php(139): Nette\ComponentModel\Container->createComponent('signInForm')
#5 /sandbox/temp/cache/latte/15206b353f351f6bfca2c36cc.php(17): Nette\ComponentModel\Co in /sandbox/vendor/nette/utils/src/Utils/ObjectMixin.php on line 100
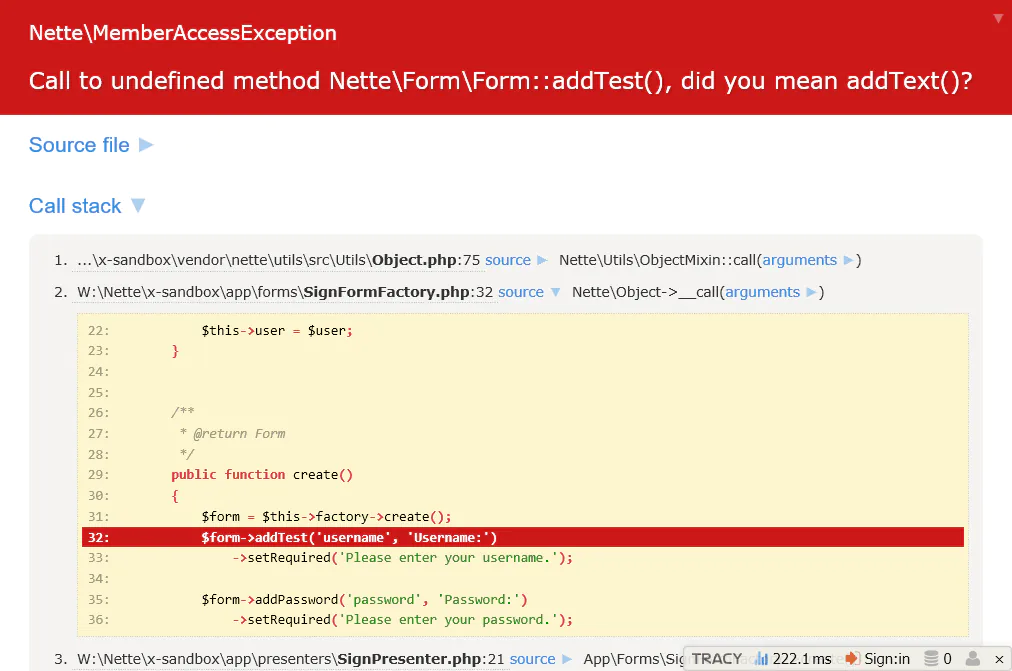
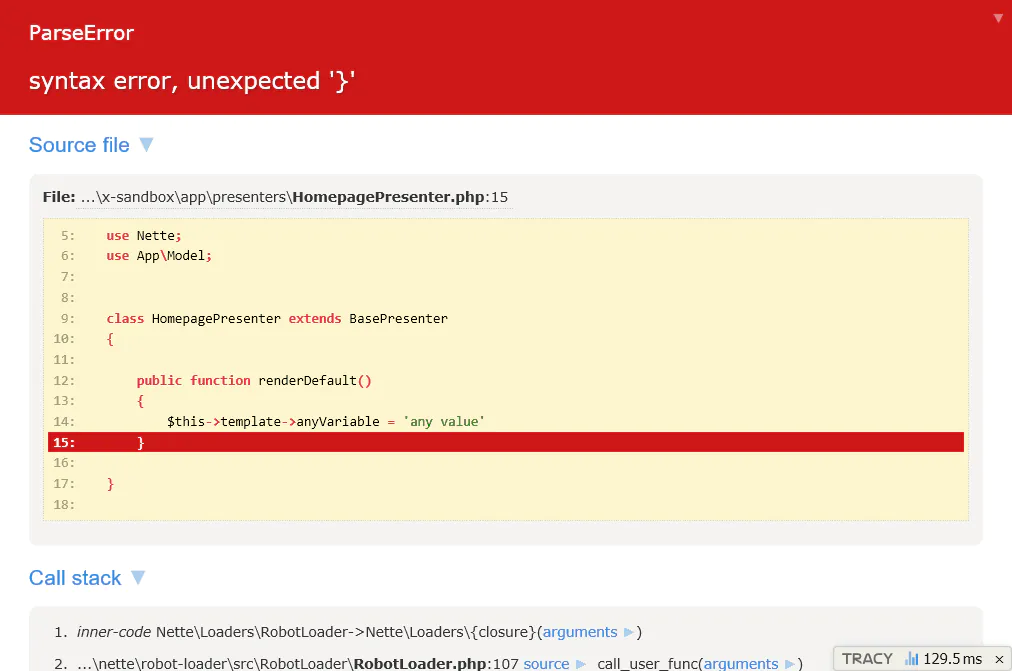
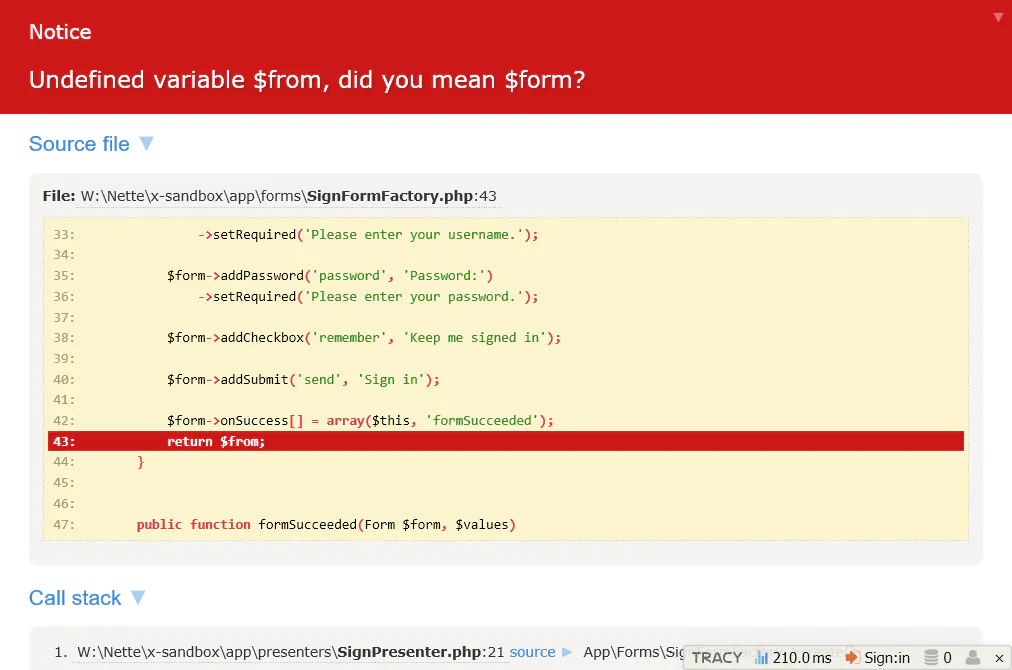
V takovém výpisu se zorientovat není zrovna snadné. Pokud zapneme Laděnku, chyba nebo výjimka se zobrazí dočista v jiné podobě:

Chybová zpráva doslova křičí. Vidíme část zdrojového kódu se zvýrazněným řádkem, kde k chybě došlo a informace Call to undefined method Nette\Http\User::isLogedIn() srozumitelně vysvětluje, o jakou chybu se jedná. Celá stránka je navíc živá, můžeme se proklikávat k větším podrobnostem. Zkuste si to.
A víte co? Tímto způsobem zachytí a zobrazí i fatální chyby. Bez nutnosti instalovat jakékoliv rozšíření.

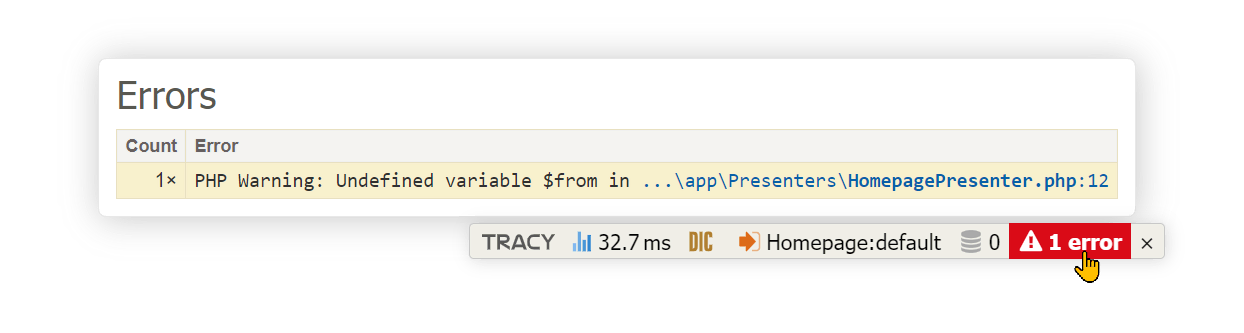
Chyby jako překlep v názvu proměnné nebo pokus o otevření neexistujícího souboru generují hlášení úrovně E_NOTICE nebo E_WARNING. Ty lze v grafice stránky snadno přehlédnout, dokonce nemusí být viditelná vůbec (leda pohledem do kódu stránky).

Nebo mohou být zobrazeny stejně jako chyby:
Debugger::$strictMode = true; // zobraz všechny chyby
Debugger::$strictMode = E_ALL & ~E_DEPRECATED & ~E_USER_DEPRECATED; // všechny chyby kromě deprecate oznámení

Poznámka: Tracy po aktivaci změní úroveň hlášení chyb na E_ALL. Pokud chcete tuto hodnotu změnit, učiňte tak po
volání enable().
Vývojářský vs produkční režim
Jak vidíte, Laděnka je poměrně výřečná, což lze ocenit ve vývojovém prostředí, zatímco na produkčním serveru by to způsobilo hotové neštěstí. Tam se totiž žádné ladící informace vypsat nesmí. Laděnka proto disponuje autodetekcí prostředí a pokud příklad spustíme na ostrém serveru, chyba se místo zobrazení zaloguje a návštěvník uvidí jen uživatelsky srozumitelnou hlášku:

Produkční režim potlačí zobrazování všech ladících informací, které posíláme ven pomocí dump(), a samozřejmě také všech chybových zpráv, které generuje PHP. Pokud
jste tedy v kódu zapomněli nějaké dump($obj), nemusíte se obávat, na produkčním serveru se nic
nevypíše.
Jak funguje autodetekce režimu? Režim je vývojářský tehdy, pokud je aplikace spuštěna na localhostu (tj. IP adresa
127.0.0.1 nebo ::1) a není přitomna proxy (tj. její HTTP hlavička). Jinak běží v produkčním
režimu.
Pokud chceme vývojářský režim povolit i v dalších případech, například programátorům přistupujícím
z konkrétní IP adresy, uvedeme ji jako parametr metody enable():
Debugger::enable('23.75.345.200'); // lze uvést i pole IP adres
Rozhodně doporučujeme kombinovat IP adresu s cookie. Do cookie tracy-debug uložíme tajný token, např.
secret1234, a tímto způsobem aktivujeme vývojářský režim jen pro programátory přistupující z konkrétní
IP adresy, kteří mají v cookie zmíněný token:
Debugger::enable('secret1234@23.75.345.200');
Vývojářský/produkční režim můžeme také přímo nastavit použitím konstanty Debugger::Development nebo
Debugger::Production jako parametru metody enable().
Pokud používát Nette Framework, podívejte se, jak nastavit režim pro něj a ten se následně použije i pro Tracy.
Logování chyb
V produkčním režimu Laděnka automaticky všechny chyby a zachycené výjimky zaznamenává do textového logu. Aby
logování mohlo probíhat, musíme nastavit absolutní cestu k logovacímu adresáři do proměnné $logDirectory
nebo předat jako druhý parametr metody enable():
Debugger::$logDirectory = __DIR__ . '/log';
Logování chyb je přitom nesmírně užitečné. Představte si, že všichni uživatelé vaší aplikace jsou vlastně betatesteři, kteří zdarma odvádějí špičkovou práci v hledání chyb a vy byste udělali hloupost, kdybyste jejich cenné reporty zahodili bez povšimnutí do odpadkového koše.
Pokud potřebujeme zalogovat vlastní zprávu nebo vámi zachycenou výjimku, použijeme k tomu metodu log():
Debugger::log('Doslo k necekane chybe'); // textová zpráva
try {
kritickaOperace();
} catch (Exception $e) {
Debugger::log($e); // logovat lze i výjimku
// nebo
Debugger::log($e, Debugger::ERROR); odešle i e-mailovou notifikaci
}
Pokud chcete, aby Tracy logovala PHP chyby jako E_NOTICE nebo E_WARNING s podrobnými informacemi
(HTML report), nastavte Debugger::$logSeverity:
Debugger::$logSeverity = E_NOTICE | E_WARNING;
Pro skutečného profíka je error log klíčovým zdrojem informací a chce být ihned informován o každé nové chybě. Laděnka mu v tom vychází vstříc, umí totiž o novém záznamu v logu informovat e-mailem. Kam odesílat emaily určíme proměnnou $email:
Debugger::$email = 'admin@example.com';
Pokud používáte celý Nette Framework, lze toto a další nastavit v konfiguračním souboru.
Aby vám však nezaplavila e-mailovou schránku, pošle vždy pouze jednu zprávu a vytvoří soubor
email-sent. Vývojář po přijetí e-mailové notifikace zkontroluje log, opraví aplikaci a smaže monitorovací
soubor, čímž se opět aktivuje odesílání e-mailů.
Otevírání v editoru
Při zobrazení chybové stránky lze kliknout na jména souborů a ty se otevřou ve vašem editoru s kurzorem na
příslušné řádce. Také lze soubory vytvářet (akce create file) nebo v nich opravovat chyby (akce
fix it). Aby tak fungovalo, stačí nakonfigurovat
prohlížeč a systém.
Podporované verze PHP
| Tracy | kompatibilní s PHP |
|---|---|
| Tracy 2.10 – 3.0 | PHP 8.0 – 8.4 |
| Tracy 2.9 | PHP 7.2 – 8.2 |
| Tracy 2.8 | PHP 7.2 – 8.1 |
| Tracy 2.6 – 2.7 | PHP 7.1 – 8.0 |
| Tracy 2.5 | PHP 5.4 – 7.4 |
| Tracy 2.4 | PHP 5.4 – 7.2 |
Platí pro poslední patch verze.
Porty
Toto je seznam neoficiálních portů pro další frameworky a CMS:
- Drupal 7
- Laravel framework: recca0120/laravel-tracy, whipsterCZ/laravel-tracy
- OpenCart
- ProcessWire CMS/CMF
- Slim Framework
- Symfony framework: kutny/tracy-bundle, VasekPurchart/Tracy-Blue-Screen-Bundle
- Wordpress